Accélérez votre visibilité et votre rentabilité sur les moteurs de recherche

Comment utiliser le JavaScript pour la création ou la refonte de site web sans pénaliser le SEO
L’apparition de nouvelles technologies de développement nommées Frameworks JavaScript. Ces technologies, très appréciées des développeurs, ont entrainé une émergence de site en full JS et donc des problématiques qui y sont liées.


Définition
Le JavaScript est un langage de programmation utilisé principalement pour ajouter des fonctionnalités interactives et dynamiques aux pages web. Il permet aux développeurs de créer des effets visuels, de valider des formulaires, de modifier le contenu en temps réel et d’autres interactions utilisateur sans nécessiter de rechargement complet de la page.
Pourquoi les frameworks JavaScript sont-ils de plus en plus utilisés pour le développement ?
Initialement, le JavaScript était uniquement utilisé par les développeurs afin d’embellir les sites web en les rendant plus interactifs.
Aujourd’hui, les frameworks JS offrent beaucoup plus d’avantages aux développeurs, ce qui explique que les sites en full JS aient le vent en poupe auprès de ces derniers. En effet, non seulement ces technologies permettent d’offrir une meilleure expérience utilisateur, mais elles permettent également côté développeur un déploiement et une maintenance beaucoup plus rapide.
Comment Google interprète-t-il le JavaScript ?
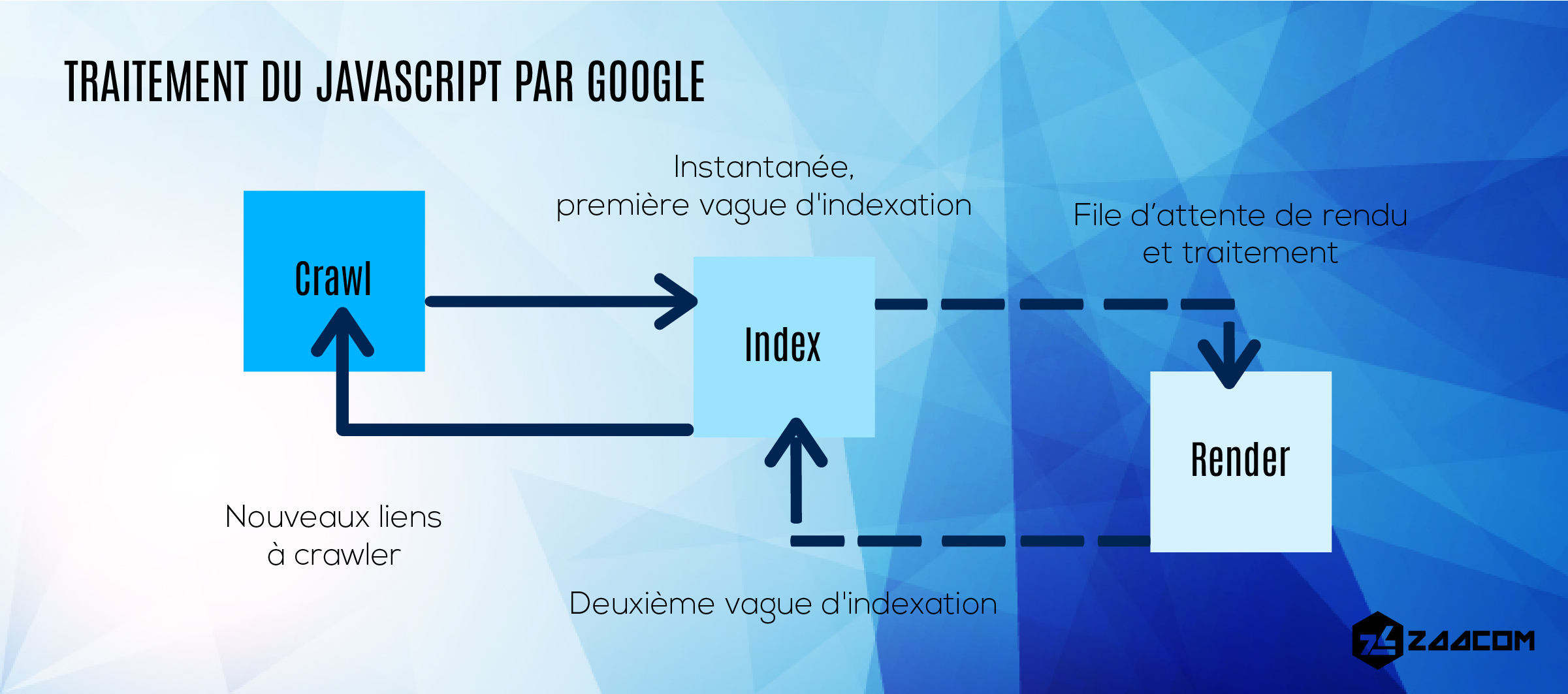
Dans un premier temps, revenons sur les trois phases permettant à Google de traiter l’intégralité d’un site web et de pouvoir le lire comme le ferait un internaute.
C’est au moment de la phase de rendu que les problématiques liées au JavaScript interviennent. En effet, c’est lors de cette étape que Google va exécuter le JS et le CSS et ainsi pouvoir découvrir l’intégralité des contenus présents sur une page.
Le problème est que, par défaut, le rendu HTML du JavaScript est effectué côté client (par le navigateur web).
Cette phase de rendu demande énormément de ressources et celles de Google sont limitées. Ainsi, les sites reposant fortement sur Javascript vont nécessiter un second passage des googlebots avant de pouvoir rendre l’intégralité d’une page. Pendant ce temps, la page ne sera pas indexée et le délai d’attente peut être plus ou moins long (la phase de rendu n’est pas systématique).
Comment tester le rendu de vos pages
Google vous permet de tester le rendu de vos pages avec son outil d’inspection des URLs dans la Google Search Console.
Inspecter l’URL que vous souhaitez et cliquez sur le bouton « Tester l’URLURL signifie Uniforme Ressource Locator. Lire la définition complète active »
Une fois le test effectué, une capture d’écran de comment Google rend la page sera accessible afin d’évaluer s’il y a des divergences résultant potentiellement de ressources bloquées. Ces ressources bloquées seront également mentionnées dans l’onglet « plus d’infos ».
Les solutions : Server Side Rendering et Pre-rendering
Afin de prévenir les problématiques précédemment citées, il existe deux méthodes permettant aux googlebots de bien prendre en compte l’ensemble du contenu présent sur une page. Ces méthodes sont celles recommandées par Google dans sa documentation :
En activant le Server Side Rendering sur le Framework
Cette méthode consiste à charger le JavaScript sur les serveurs du site afin de pouvoir transmettre aux navigateurs une page HTML statique entièrement rendue lorsqu’un visiteur la requête.
Cependant, cette méthode possède l’inconvénient de dégrader les performances du site en question. En effet, chaque fois qu’une page est demandée, elle devra être créée côté serveur avant de la servir. Ce qui va grandement augmenter les temps de réponse serveur et donc les temps de chargement utilisateur.
En mettant en place une solution de pre-rendering

Le framework JavaScript va ici générer l’ensemble de ces pages en HTML afin de les stocker sur le serveur. Par ce biais, il pourra proposer une version HTML lorsque la page sera visitée par un robot tout en continuant de proposer l’exécution du JS côté client lorsqu’il s’agira d’un autre type de visiteur.
Cette solution combine donc les avantages à la fois du CSR avec de meilleures performances et ceux du SSR en termes de SEO.
Si vous songez à refondre votre site web, procédez à un accompagnement à la refonte SEO avec Zaacom afin de ne pas être freiné par des problèmes techniques comme une surutilisation du JavaScript.

Vous souhaitez obtenir un avis au sujet de la création ou la refonte de votre site web ?
Notre équipe d’experts en visibilité sur le web vous accompagne de l’audit SEO à l’analyse des résultats !
Tous nos contenus





06/06/2025
En savoir plus
