Accélérez votre visibilité et votre rentabilité sur les moteurs de recherche

Les principaux points d’attention lors de la refonte d’un site web
Refondre un site internet peut apparaître comme un exercice difficile et périlleux, entre le webdesign, le SEO, la nouvelle stratégie en corrélation avec la refonte : Il est important de bien se préparer et prendre quelques précautions. La rédaction d’un cahier des charges sera essentielle pour être sûr de prendre en compte l’ensemble des éléments nécessaires aux équipes digitales, spécialistes UI et UX design, aux équipes marketing et commerciales ainsi qu’aux équipes techniques.

partager la page :

Définition
Une refonte de site web définit le processus de révision et de mise à jour significatif d’un site existant : design, structure, contenu, fonctionnalités…
Pourquoi refondre un site web ?
Il existe de multiples raisons de vouloir refondre un site web : adapter la technique à de nouveaux produits et services, et ainsi faciliter l’intégration. Vouloir améliorer la visibilité du site en adaptant son site aux nouvelles directives des algorithmes Google, on pense notamment aux mises à jour « core web vitals » et à « Page Expérience », qui ont pour objectif de favoriser les sites avec de bonnes performances techniques, et notamment les performances de chargement et d’expérience utilisateur.
La volonté de modifier le webdesign de son site est une des plus courantes et elle permet dans le même temps de rectifier certaines problématiques de code source tout en faisant peau neuve. En parallèle, il est cohérent de vouloir revoir l’ensemble de son maillage interneLe maillage interne définie la stratégie de liens internes mise en place par en site… Lire la définition complète afin de favoriser un focus sur les contenus que l’on souhaite mettre en avant.
Analyser l’existant
Analyser vos performances actuelles
La première chose à faire avant d’entamer tout processus de modification du site internet est d’analyser l’existant. Deux raisons à cela :
-
- Prendre une photographie à l’instant « T » du site : son positionnement SEO, ses taux de conversion, son parcours utilisateur, l’ensemble de ces URLs dans le but de le comparer avec la préproduction de la refonte. Cela vous permettra de vous assurer de la bonne préservation des éléments.
-
- Déterminer les points faibles du site et donc les focus sur lesquels la refonte doit se concentrer. Par exemple, vous avez un bon positionnement, un trafic régulier et en progression malgré tout, votre taux de conversion reste très bas ? Il est probable que votre parcours utilisateur ne soit pas optimisé et qu’il soit difficile pour vos prospects d’atteindre la fin de l’entonnoir de conversion.
En clair, il est primordial d’analyser le site actuel afin de déterminer les objectifs de la refonte et vos nouveaux objectifs stratégiques :
– Accroître le nombre de leads (contacts) ?
– Augmenter votre chiffre d’affaires ?
– Moderniser le design web du site et donc l’image de l’entreprise ?
– Améliorer l’expérience utilisateur du site ?
– Adapter votre panel d’offres et produits ?
– Intégrer de nouvelles fonctionnalités ?
– Intégrer une partie e-commerce ?
– Changer de CMS ?
– Accroître les possibilités de positionnement avec une nouvelle arborescence enrichie ?
Il est important de se poser ces questions, de prioriser ses objectifs et d’être certain que la proposition de valeur est en corrélation avec votre segment de marché et vos cibles.
Analyser ses concurrents
L’analyse du site de ses concurrents est le second paramètre qui peut vous permettre d’obtenir de nouvelles perspectives pour votre site. En effet, même s’il est difficile d’obtenir des sources fiables liées à leur trafic, vous pouvez crawler leur site et récupérer un grand nombre d’informations :
– Combien de leurs pages sont-elles positionnées ? Sur quels mots clés ?
– Quel est le ton employé ?
– Les pages répondent-elles à des mots clés avec des intentions de recherches de types commerciales, transactionnelles ou informatives ?
– Quelle est leur profondeur de pages, quel est leur type de contenu ?
– Que valent leurs liens externes, sont-ils d’autorités ?
L’objectif est de déterminer quel(s) est/sont votre/vos point(s) faible(s) par rapport à vos concurrents.
Comment préserver son référencement naturel ?
L’objectif principal d’une refonte est de préserver l’indexation des pages du site, conserver les URLs des pages qui sont positionnées sur la SERP, et bien sûr conserver votre trafic au moins au préexistant.
Grand nombre de sociétés ne font pas appel à une agence de référencementLe référencement désigne un ensemble de techniques utilisées dans le but de positionner un site… Lire la définition complète lors de leurs refontes de sites internet et les résultats sont souvent catastrophiques.
En premier lieu et comme vu précédemment, il est important de réaliser un état des lieux de l’existant, vous auriez très peu d’intérêt à avoir un nouveau site avec un très beau webdesign, sans positionnement. Pour cela, utiliser les crawler à disposition sur le marché : screamingfrog, oncrawl, botify, ils sont légion et possèdent globalement les mêmes possibilités. De même pour la partie sémantique et netlinkingLe Netlinking désigne le fait de créer des liens externes sur internet. Lire la définition complète, vous pouvez utiliser ahref, semrush, yooda insight, l’important est d’exporter vos données :
– Trafic organique et concurrence
– Trafic de marque
– Mots clés positionnés,
– Meilleurs segments
– Pages stratégiques
– Répartition des pages
– Temps de chargement des pages
Le nombre de liens reçu, et leurs qualités ainsi que le sitemapUn sitemap est un fichier XML contenant le plan du site internet. Ce fichier est… Lire la définition complète du site actuel sont à préserver.
Comment traiter les URLs lors d’une refonte de site web ?
L’élément essentiel à prendre en compte dans la refonte d’un site est la préservation des URLs du site qui sont positionnées sur la SERP de Google (ou Bing d’ailleurs) il est essentiel que vous puissiez repérer et préserver ces pages. Elles sont le cœur de votre trafic organique, si vous perdez le positionnement de vos plus gros mots clés, où du moins les plus qualifiés, vous pourriez perdre une partie de votre chiffre d’affaires en plus de votre trafic. Une URLURL signifie Uniforme Ressource Locator. Lire la définition complète doit toujours, au maximum, être préservée.

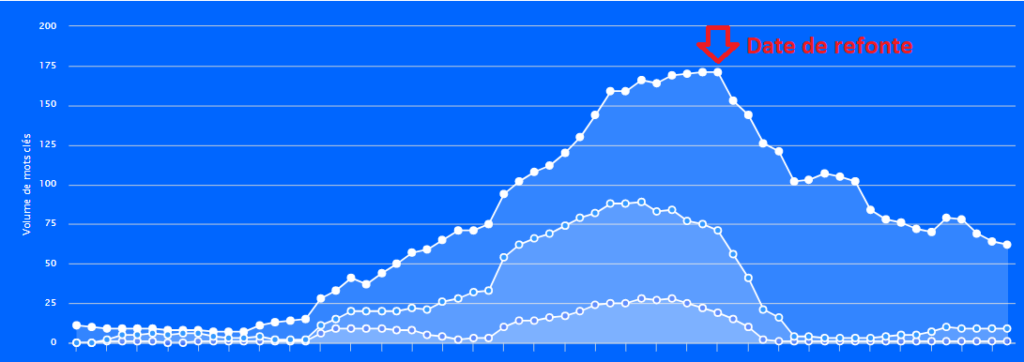
Volume de mots clés d’un site sans accompagnement à la refonte
Il peut être très contraignant pour un développeur de préserver une URL, surtout lorsque celle-ci est originellement déjà mal réalisée (exemple : avec des paramètres imbriqués dans celle-ci, sans logique particulière). En outre, certains CMS seront beaucoup plus problématiques pour la préservation des liens. Imaginons que vous choisissiez de réaliser la refonte de votre site sur-mesure vers un PrestaShop : il sera extrêmement difficile pour vos développeurs de préserver les URLs des produits puisque par essence PrestaShop intègre un Identifiant dans l’URL.

URL type d’un site PrestaShop « 228 » étant l’identifiant intégré par PrestaShop.
Préservez vos images et votre contenu !
Préserver une URL est une chose, mais il est tout aussi primordial de préserver son contenu : que ce soit le texte et ses images et vidéos, si une page est positionnée sur des mots clés, il y a de grandes chances pour que ce soit grâce à l’entièreté de son contenu. N’oubliez pas de préserver la balise « title » et la structure « Hn » de votre page.
Changement de nom de domaine
Le changement d’un nom de domaine est une question récurrente, pourtant il y a très peu de raisons justifiables pour changer un nom de domaine : changement d’extension, de marque, d’activité. Un nom de domaine, c’est une autorité, son âge, son nombre de liens externes et leurs qualités sont tout autant de critères essentiels pour le positionnement de votre site auprès des algorithmes de Google.
Si vous désirez changer votre nom de domaine, il y a quelques démarches à prévoir :
– Faite, au maximum, la démarche de contacter les sites référents afin de transformer l’URL à laquelle ils font références.
– Mettre à jour les liens internes et le sitemap
– Migrez l’entièreté du site : structure, balises titles, h1, etc.
– Ajoutez le nouveau site via la Google Search ConsoleGoogle Search Console est un Outil pour les webmasters mis en place gratuitement par Google… Lire la définition complète comme propriété
– Paramétrez dans la propriété de l’ancien domaine un changement d’adresse pour préciser la migration
Sachez que même en réalisant des redirections 301 de vos anciennes pages vers vos nouvelles URLs, il est probable que vous perdiez une partie de votre positionnement.
Expérience utilisateur
Connaître le parcours de ses clients sur son site est un élément moteur qui vous aidera à comprendre les freins et motivations de vos clients. Et ces éléments ne passent pas uniquement par les formulaires de contacts ou le nombre de clics pour arriver jusqu’au panier. Le « customer journey » va vous permettre de comprendre à quel moment, par où et pourquoi un client vient ou se détourne de votre site internet et pour quelles raisons. Vous comprendrez les problématiques qu’ils rencontrent sur le site et les éléments bloquants de l’entonnoir de conversion.
Pour comprendre le parcours de vos utilisateurs, il existe de nombreux outils :
Un bon plan de taggage vous permettra, via Google Analytics, d’accéder à l’ensemble des données des visiteurs, cela peut être très utile et efficient pour déterminer là où il y a des problématiques, mais il peut être plus difficile de les isoler. La réalisation d’un test utilisateur via un outil dédié, ou un logiciel « heatmap » tel que Microsoft Clarity peut être une seconde solution plus performante pour déterminer les zones de clics, mouvement de souris et scrolling non efficient qui pourrait être les réponses à des problématiques rencontrées avec votre site.
L’idéal est la réalisation d’un test utilisateur (le coût peut être important) pour connaître les parcours utilisateurs, pour cela, il faudra faire appel à une agence spécialisée en UX design.
Responsive design, choix du CMS, et Mobile First
Refondre son site internet via un CMS ou un site sur-mesure ?
Quelles sont les raisons de choisir un CMS aujourd’hui ? Eh bien, c’est simple d’utilisation, de nombreux modules sont développés ce qui permet d’éviter les développements à sa charge et son prix est souvent bien plus accessible du fait que le squelette du site (thème) est le plus souvent réutilisé d’un client à l’autre. Les avantages des sites sur-mesure sont l’ultra personnalisation, le développement spécifique et notamment l’optimisation des flux avec vos logiciels internes. Néanmoins, le coût de développement et le manque d’évolutivité rendent l’intérêt limité.
Si votre site n’a pas besoin de fonctionnalités uniques : privilégiez un CMS.
Une des questions essentielles à vous poser est donc : quelles technologies devons-nous choisir ?
Le choix de votre CMS est primordial et impliquera une grande partie du développement en fonction.
En dehors des critères déterminants comme « je veux un site e-commerce avec 50 000 références » les principales raisons de choisir un CMS plutôt qu’un autre est de prioriser les performances, les fonctionnalités préexistantes, et donc la pérennité de celui-ci.
Les plus connus ont l’avantage d’être des technologies maîtrisées avec lesquelles un grand nombre d’agences et de développeurs savent travailler. Favoriser les WordPress, PrestaShop, etc. Qui sont des solutions avec de fortes communautés et un très grand nombre d’experts. Magento et Drupal sont des solutions nécessitant une maintenance et des budgets plus importants, mais sont l’idéal pour des projets e-commerces conséquents.
Un cran au-dessus, on retrouve également Hybris.
Bannissez les solutions propriétaires des agences, c’est le meilleur moyen de rester dépendant et limité par une société durant des années et perdre l’entièreté de vos ressources en cas de fin de contrat.
Mobile first ou responsiv design ?
Quelle est la différence entre ces deux notions ? Le responsive design est l’adaptabilité de votre site à différentes tailles d’écrans, il permet d’offrir à vos visiteurs une ergonomie adaptée aux types d’appareils qu’ils utilisent. Malheureusement, l’expérience utilisateur n’y est pas souvent de mise, ni la taille des contenus et encore moins l’optimisation du chemin de conversion.
L’idée du ‘Mobile first’ est de concevoir votre site sur mobile avant de l’imaginer sur desktop : le web design mobile est souvent plus contraignant : poids des pages à limiter, ergonomie spécifique. Limiter les grandes images, supprimer les informations inutiles, limiter le JavaScript, créer des CTA spécifiques. En revanche, attention, la conception mobile first est généralement bien plus onéreuse puisqu’elle nécessite des moyens spécifiques.
De plus, c’est sur la version responsive et non mobile first que les robots d’indexation de Google se pencheront pour classer votre site dans les SERPs.
Analyser la préproduction du site avant de le lancer en production !
Une des erreurs les plus courantes est de lancer un site en production sans avoir pris le temps d’effectuer une phase de tests et recettes : Un site en préproduction vous permettra de vérifier la qualité de tous vos contenus, le bon maillage de vos liens, les problèmes de responsive design ou bien encore le bon fonctionnement de vos nouvelles fonctionnalités. L’élément essentiel à contrôler que nous avons évoqué précédemment est évidemment la préservation des URLs positionnées, et défaut, de les rediriger vers les pages adéquate à l’aide de redirections 301.
Avoir un site internet implique qu’il soit vivant et évolutif, les avantages d’un CMS sont notamment sa flexibilité et son adaptabilité. Il ne faut surtout pas rogner sur le budget accordé à votre refonte :
Le projet de refonte d’un site web implique un grand nombre de critères à contrôler et à concevoir, il est préférable de faire appel à des agences spécialisées qui vont les prendre en compte dans le développement du site web : une erreur fondamentale pourrait vous coûter le centuple du prix de la refonte.
Faites appel à une agence de référencement
Une agence SEO est le meilleur moyen d’éviter une problématique importante lors de la conception ou de perdre son positionnement à cause de liens qui n’ont pas été préservés. Le socle technique sur un site internet est l’un des piliers essentiels, si celui-ci n’est pas efficient, vous partez avec une épine dans le pied. Et si, en plus de cela, votre marché est concurrentiel, les ressources financières, humaines et temps, à déployer, pour réussir à vous positionner seront beaucoup plus importants que l’économie réalisée avec un Accompagnement SEO à la refonte de site web.

Vous souhaitez améliorer votre performance sur le web ?
Zaacom vous accompagne en mettant en place des stratégies de référencement sur mesure correspondant à vos attentes et vos besoins.
Tous nos contenus


31/03/2025
En savoir plus


